Velo
UI/UX Design . Industrial Design . Service Design . 36 hours
Overview
Velo was conceived and designed during the 36 hour PennApps hackathon.
Velo turns everyone into a bike messenger by leveraging everyday travel to enable efficient transportation of goods and services. As a commuter it turns transit time into profit; as a sender you get rapid, low-cost shipping.
Velo uses google calendar to compare your current location to where you're going. When it identifies a task that’s along your route, Velo alerts you via a wearable embedded device without the need to look at your phone. You then pull out your phone for details and accept the task. When you are done, take a picture to confirm the task and collect your payment.
Awards
Best Wearable Hack at PennApps Spring 2014
Second Place for Best use of Google API at PennApps Spring 2014
Second Place for Best Indiegogo Campaign at PennApps Spring 2014
Team
My Role
My main role was wireframing and making high fidelity mockups of the Android app. Apart from that, I made the video that we submitted to be judged for the hackathon and helped design the circuits around the Arduino used to power the hardware aspect.
The App
Central to Velo is the app. Using it you can search for and complete tasks, check your profile, and add new tasks for others to complete.
The Bag
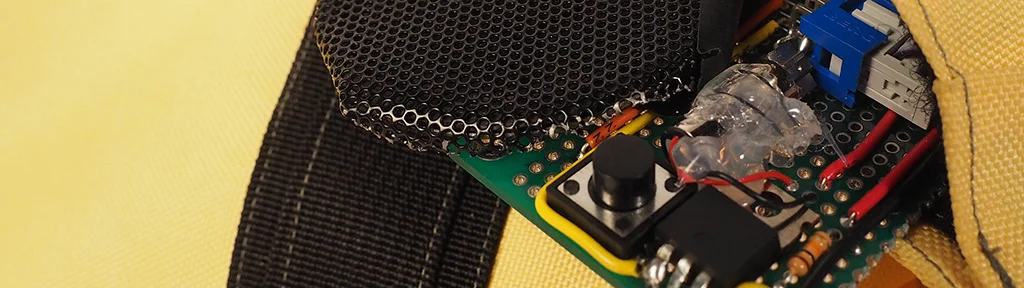
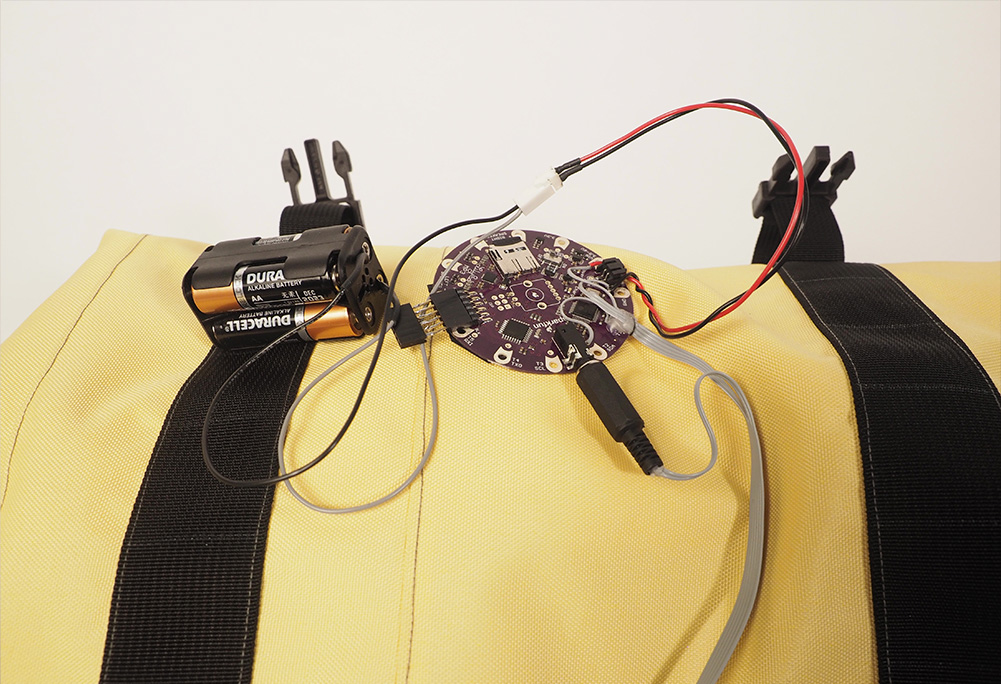
To make Velo more usable for cyclists we designed and prototyped a device, using an Arduino, embedded into a messenger bag that safely alerts cyclists on the go. We designed the device and the bag it fits into to ensure the best possible user experience.
The device vibrates to alert the cyclist of a potential task their can complete en route. The cyclist taps the shoulder strap and listens as the device says how long and how much the cyclist would get paid to complete the task. If interested, the cyclist could pull over and check their phone for further details and accept the request.




More Process
If you want to see what we did as we did it, check out my blog that I updated during the 36 hour hackathon. Link to blog posts.